As the term itself suggests, Web Development is about building (developing) the application from scratch for the web. It is therefore about websites, web pages or anything else that runs on the Internet.
So, delving a little deeper into IT & Tech terminology, web development refers to the development of programming source code, the creation and organization of databases and markup languages, network protocols, web servers and computer security.
To start with, we will take a look at how to create a website and when it is necessary and recommended to contact a web developer. Furthermore, we will talk about the different specializations of web development.
Table of Contents
1. How to create a website

Today, creating a website is not as difficult as it used to be. It is not necessary to have a technical or computer background. To create a dynamic website, it is sufficient to be able to install a CMS (Content Management System) software such as WordPress or Joomla on a hosting space and that’s it.
Consequently, anyone can put a simple website online themselves and manage it easily with a publication control panel.
Although CMS software is a perfect solution for creating a blog or a small web magazine, CMSs are not suitable for the development of more complex websites.
If the website is the front-end interface of other corporate information systems, it still requires design (web engineering) and programming (web development) skills.
According to the company’s needs, computer language professionals work on all the website’s functionalities. They then propose tailor-made solutions to fulfil their mission in the company.
Also explore the role of Web developer and Robotics Engineer
1.1 How a website works
A website is a set of hypertext documents and multimedia elements (images, videos, etc.) organized in web pages. In other words, the webmaster uploads the document files onto the web space of a server computer (host) connected to the Internet 24 hours a day.
Today, web developers are increasingly in demand. Indeed, the rapid developments in the IT sector and the digital transformation that all companies must manage have led to a strong demand for new programs, websites and applications. No company can do without a web presence, so it will need an IT professional who can structure and manage it in an appropriate and up-to-date form.
When users (client) connect to the host’s address via their browser, the server sends them the requested hypertext document. In this way, users can navigate between documents on remote computers, even on the other side of the world.
Also discover the role of a Web Designer
2. Difference between Internet and Web
Although people use them as synonyms, internet and web are not the same thing. The Internet was born about twenty years before the web. The Internet (network of networks) is the technological infrastructure, while the web (World Wide Web, better known as WWW) is a protocol.
2.1 From web 1.0 to web 2.0
Over the last twenty years, web development has evolved from the first generation to the second ( web 2.0 ). Web 2.0 is the era of social media, social networks and CMSs.
2.2 What is web 3.0?
In the coming years it will further evolve to the third generation ( web 3.0 ) with the spread of intelligent websites with artificial intelligence. It is a technological revolution that has already begun. Just think of chatbots, online virtual assistants and the recent improvements in the use of the Internet.
Another evolving trend is RPA (Robotic Process Automation) that promotes productivity gains through the automation of business processes.
Also explore the role of RPA Consultant, highly sought-after profile in today’s business world, particularly in digital services companies.
2.3 Responsive and mobile websites
Web development is no longer just about the PC platform, but multiplatform, because users access the web with different devices, including mobile (e.g. tablets, smartphones, consoles).
Therefore, it is necessary to develop a responsive website that automatically adapts the layout to the device used by the user.
As mobile technology is growing exponentially, so are IT professions related to app development. The role of the Android Developer is to develop applications for all devices that run on this mobile operating system.
Also explore the skills needed to position yourself for the booming job role of Android Developer.
3 Frontend & Backend Web Development
In addition, let’s delve a little deeper into the web development field and see how different IT specialized professionals work to develop a website for the internet.
There are two classifications for the Web Development:
- Frontend Development
- Backend Development
Frontend Development refers to the part of a website that the user interacts directly. For this reason developers call it the ‘client side’ of the application.
Backend Development is the server side of a website (the part of the website that users cannot see and interact). The portion of software that does not come in direct contact with the users and where developers store and arrange data.
Also read our article about Mobile Application Security Development Cheat Sheet
3.1 Who is the Front End Developer

The front end developer is the IT professional figure who is responsible for creating the graphical interface of a website or web portal, inserting the elements in the page, styling them (colours / fonts) and animating them.
Furthermore, in the modern web, the front end developer is also responsible for:
- interacting with the back-end (to which it sends and from which it receives information to be displayed within the web page);
- developing the logic of what happens in the interface.
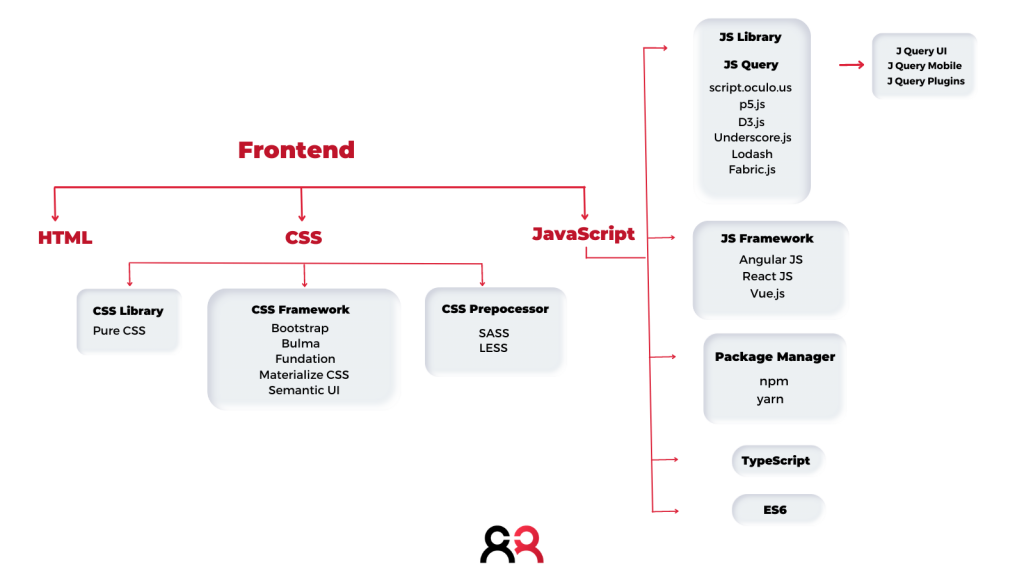
What follow is a roadmap with a brief description of the languages and tools involved in the development of the front end.

- HTML stands for HyperText Markup Language. It is used to design the front end of web pages using markup language. It acts as a skeleton for a website, as it is used to make the structure of a website.
- CSS (Cascading Style Sheets) affectionately called CSS, is a language designed simply to simplify the process of making web pages presentable. It is used to style our website.
- JavaScript is a scripting language used to provide dynamic behaviour to our website.
- Bootstrap is a collection of free and open-source tools for creating responsive websites and web applications. It is the most popular CSS framework for developing responsive and mobile-first websites. Nowadays, websites are perfect for all browsers (IE, Firefox and Chrome) and all screen sizes (Desktops, Tablets, Phablets and Phones).
With the appearance of new frameworks, the professions around web development are more and more specific and a large number of professionals specialize in a particular technology. Among the different possible specializations is the front-end developer AngularJS.
Also, learn more about AngularJS Developer skills
3.2 Who is the Back End Developer

On the other hand, the back end developer deals with the structure of a website or web application. Back-end developers take also care of the functioning of the site and the management of the data they need to process.
Therefore it is important is to know the basic functioning of most languages and to choose one according to its particularities. Rather than talking about languages, let’s talk about the tools that developers use to implement the functionalities of a site.
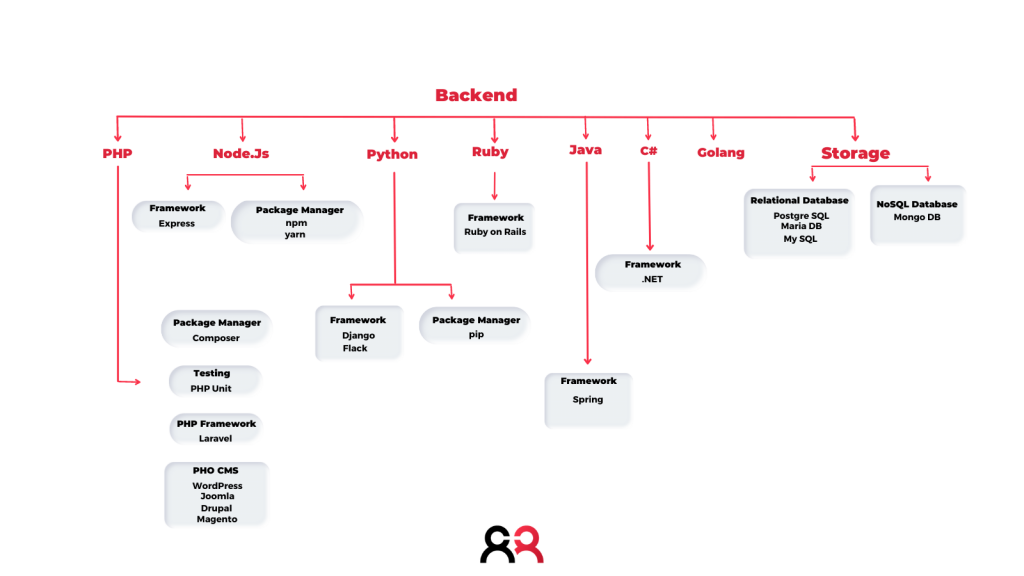
As before, here is a roadmap of the back-end development tools.

- PHP is a server-side scripting language designed specifically for web development.
- Java is one of the most popular and widely used programming language. It is highly scalable.
- Python is a programming language that lets you work quickly and integrate systems more efficiently.
- Node.js is an open source and cross-platform runtime environment for executing JavaScript code outside a browser.
- Back End Frameworks are: Express, Django, Rails, Laravel, Spring, etc
C is a general-purpose language from the 70s, and it is still in use in systems programming and robotics. C++ was born in the 1980s. It is the language of choice for those looking for performance, as it can execute complex code very fast. It is used for the design of mobile applications, the programming of operating systems or video games. Moreover, in the creation of certain military programs.
Want to know more about the role of C/C++ Developer?
3.3 Back-End programmer skills

Also read our Back-End Developer detailed job description
The skills of the backend programmer are:
- Back-end languages (PHP, Python, Java, C#, .Net etc.);
- Databases, where developers store the data they need to manage. The types of database is versatile and adapt to the needs of the system;
- Server, it is important for a backend developer to be able to take care of the online appearance of the site and its maintenance.
There are many specialties and languages in the field of web development, including Swift, Node.js, React.js or Ruby.
Ruby is a free object-oriented and multi-paradigm programming language that is easy to understand and pleasant to use.
Also discover the role of the Ruby developer.
4. What the Full Stack Developer does

What characterizes the full stack developer is the ability to develop both the front end and the back end of a website. Therefore, the knowledge of the full stack developer includes everything that characterizes the two types of developers we have seen above.
An IT professional capable of dealing with the structure of web pages, their styling, animations, creating data structures, designing databases and implementing site functionality. Full Stack developers are familiar with all languages: HTML, CSS, JavaScript, PHP, Python, etc.
Despite this vast knowledge, it is very difficult for such professionals to develop a website completely on their own. In fact, their task is mainly to collaborate with front and back end developers and support them in the realization of particular functionalities.
5. Programming languages for creating a website
As we have seen in the different specializations of web development, a programming language is a computer language used by programmers to communicate with computers. It is therefore a set of instructions written in a specific language to perform a specific task.
In conclusion, this is a list of the most widely programming languages used by the industries :
- HTML language
- PHP language
- ASP language
- Javascript language
- Java language
- Python language
- CSS style sheets
- C language
- C++ language
- C# language
- R language
- Go language
- Ruby language
- Swift
The IT professional that translate a graphic language into a computer language is the HTML integrator. By assembling the different elements of a website, the HTML integrator makes sure that they are aligned with the desired aesthetic and maintain a practical design.
Also delve deeper into the role of the HTML integrator
Some languages are gaining importance with the evolution of the semantic web, including: Open Graph Markup. Very useful to explain the content’s context of a page and gain control of the snippets.
6. Web Development and Cybersecurity Best Practices
IT professionals involved in Web Development need to have a good understanding of the importance of digital hygiene and web safety. In order to avoid common website security attacks, it is crucial to follow the highest cybersecurity standards across the development cycle.
Some cybersecurity good practices to put in place are as follows:
- Ensure that the development team has attended cybersecurity training.
- Set up a web application firewall (WAF).
- Use parameterized statements in SQL tests.
- Keep all security platforms and applications up to date.
- Partition user data away from API file systems.
These good cybersecurity practices will help reduce human error (which contributes to an estimated 85% of data breaches). They will also increase the quality of applications.
Making cybersecurity a priority throughout every development cycle is therefore necessary to to battle the flood of digital attacks that threaten the modern web.